How to boost online sales this holiday season with a personalized shopping experience
The holiday season is the most crucial period for retailers. Besides high sales volume, it is also an opportunity to…
Read more31. 08. 2022.

You have a great website and now you have to make sure those who browse it can easily find their way around.
You know that people don’t have the time to read each and every page in search of what they need. You also know that you need to make their lives easier by designing a smart search box. But how do you do it?
Stick with us and we’ll make sure to explain to you how to do this and ensure that your customers quickly and easily find what they are looking for.
A search box, also known as a search bar or search field, is a common user interface element found on many websites, applications, and digital platforms.
Its primary function is to allow users to input search queries or keywords to find relevant information or content within the system. Usually, search boxes are accompanied by a search button or an icon that users can click or tap to do the search.
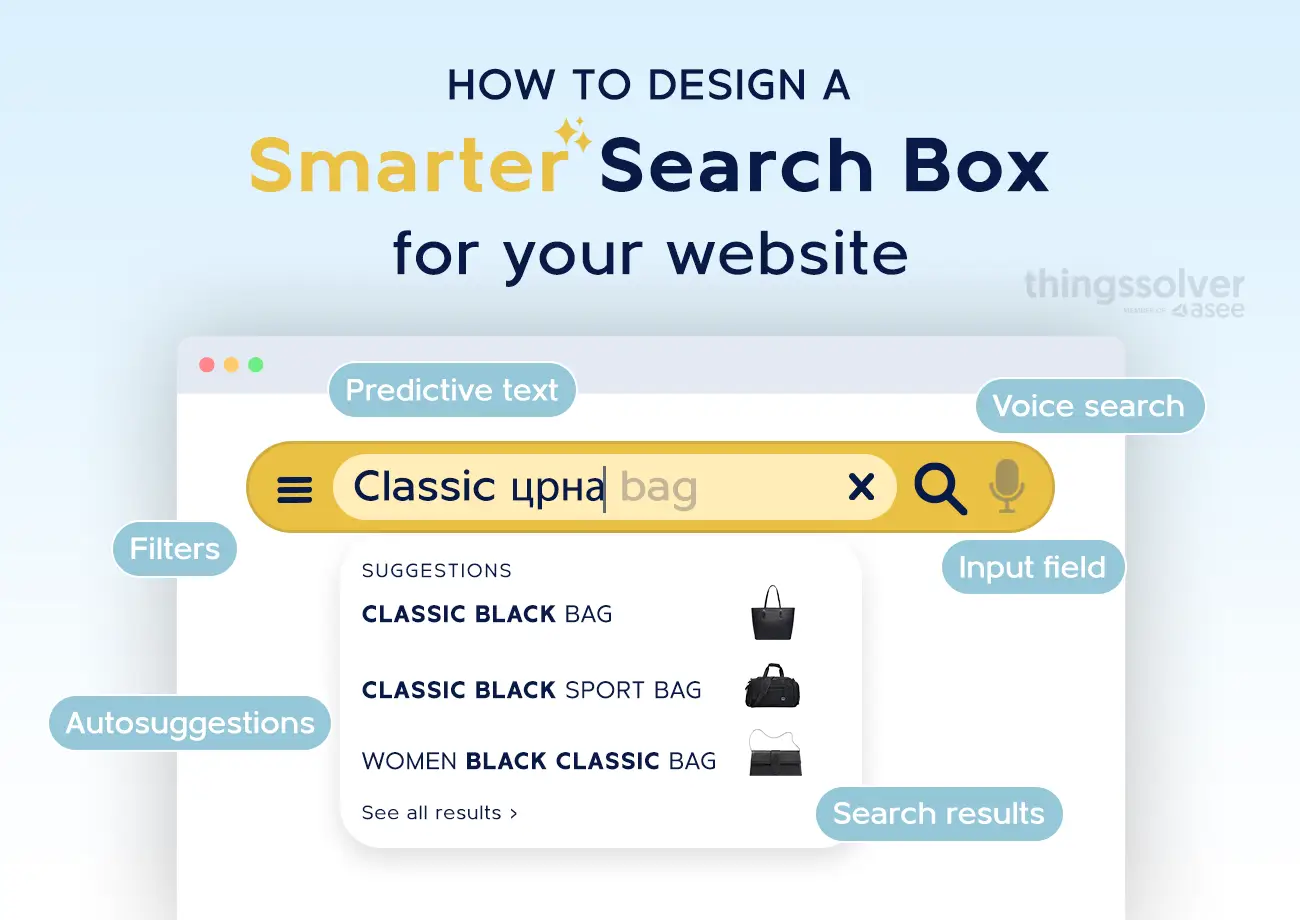
Key components and functions of a search box
According to the most recent retail data, 43% of users on retail websites go directly to the search bar. That’s why you should make sure yours functions well.
Before you go on and start designing your search box, you should be aware of its key components and functions. These include:
In practice, search boxes are a critical element of user experience (UX) design.
They help users quickly find the information they’re looking for within a website or application. When well-designed, search boxes can truly enhance user satisfaction.
Conversely, a poorly designed search box can frustrate your users and prevent them from accessing whatever they are looking for.
Yet, in most cases, customers won’t even bother telling you they’re unhappy — only 1 in 26 unhappy customers complain. The rest just stop doing business with you.
So, it’s paramount that the placement, functionality, and design of your search boxes are your top priority.
A well-designed, smart search box on your website:
We believe this is more than enough to convince you that you truly need an amazing search box on your website. Keep reading to find out the difference between a traditional and an AI-powered search box.
Now before we move on to sharing tips on how to design a smarter search box for your website, let’s first make a distinction between two types of search boxes — a traditional search box and an AI-powered search box.
Here’s a quick breakdown:
|
Traditional search box |
AI-powered smart search box |
| Keyword matching: Traditional search boxes rely on exact or keyword-based matching. They search for documents or content that contain the exact keywords entered by the user. | User intent recognition: AI-powered search boxes are designed to understand and interpret user intent, going beyond keyword matching to understand the context, semantics, and purpose behind a query. |
| Static ranking: Results are typically ranked based on criteria like keyword frequency or metadata, and this ranking often remains static. The most common approach is to present results in descending order of relevance based on these criteria. | Dynamic ranking: AI search boxes use sophisticated algorithms that continuously analyze user interactions and adapt result rankings. This way, the most relevant and up-to-date content is presented to your users. |
| Limited context awareness: Traditional search boxes often can’t understand the context or intent behind a user’s query. They primarily focus on matching keywords, which can lead to less accurate or relevant results. | Real-time indexing and content relevance: AI search boxes leverage real-time indexing to rapidly incorporate new content into search results. They ensure that search results are tailored to the user’s context and preferences. |
| Lack of personalization: Traditional search boxes provide the same results to all users, regardless of their preferences or previous interactions. There is no personalization based on individual user behavior. | Personalization: AI search boxes can provide personalized results based on a user’s previous interactions, preferences, and behavior. They adapt to individual users and offer a unique search experience. |
| Handling variations: They may struggle to handle variations in user queries, such as synonyms, related terms, or common misspellings, which can lead to users missing relevant content. | Handling variations: AI search boxes excel in handling synonyms, related terms, and common misspellings, ensuring that users receive relevant results even if their search queries are not precisely formulated. |
| Voice search: Traditional search boxes may not be well-suited for voice search, as they primarily rely on text-based keyword matching. | Voice search: AI search boxes often support voice search, allowing users to conduct searches using natural language through voice commands. |
Now that you know more about the challenges and limitations of implementing a traditional search box, let’s move on and explore the benefits of implementing AI search a bit further.
In addition to what we’ve already outlined in the paragraph above, here are some key benefits of implementing an AI-powered search box:
Overall, AI search is great at addressing common limitations and providing more accurate, relevant, and personalized search results.
Now that you know all there is to know about smart search boxes, let’s explore how you can make yours even better. Some of the most important smart search box best practices to take into consideration include:
Regardless of the type of your smart search box, a clear and user-friendly search box design is a must-have. It’s the foundation of an effective search experience. Some tips to have in mind:
By investing in a clean design, you’re making sure that users can quickly locate the search function on your website and interact with it without any confusion. Your customers will be thankful for a seamless user experience.
Adequate iconography and proper labeling add an extra layer of user-friendliness to your smart search box.
The clearer it is for a customer to access your search box, the higher the chances of their search ending in a purchase.
In the context of AI branding, you can use design elements or icons that reflect AI or technology to create a sense of modernity and innovation.
If you choose to include a smart search button in your website design, ensure that it’s visually distinct from the search input field.
The button should have a unique style or contrasting color that makes it stand out. It should also indicate the action of initiating the search.
Moreover, its placement should be strategic, and this is typically close to the search input field. The idea behind this is to reinforce the desired action and make it easy for users to click or tap.
Finally, don’t forget to ensure your search box’s responsiveness and adaptability to different screen sizes and devices. This is paramount for maintaining a consistent and user-friendly search experience at all times.
Other important aspects of a smart search box are typography and color choices.
People have to be able to read what they have written in the search box, right?
To provide readability for them, make sure the text within the smart search box has a good contrast with the background. This ensures that users can clearly see what they are typing.
Moreover, maintain a consistent color scheme that aligns with AI aesthetics and your website’s overall design and branding. Harmonious color choices and legible typography contribute to an aesthetically pleasing and user-friendly smart search box.

If you genuinely want to revolutionize your website’s search functionality, you should definitely try Things Solver’s AI Search. It can truly propel it into the future with unparalleled efficiency and accuracy.
Here’s how:
An AI-powered smart search box embodies the essence of an advanced search engine, crucial for the success of any business. With Smart Search, you can guarantee an intuitive, fast, and precise search experience. This is your ticket to providing your shoppers with an effortless way to find what they seek.
Moreover, you don’t have to struggle with trying to accommodate multiple languages or alphabets. One of Smart Search’s primary strengths lies precisely in its multilingual proficiency. You don’t have to worry ever again about typos, misspelled words, or synonyms — Smart Search will ensure that your users find results even if their queries aren’t perfect.
Finally, since context is key in the world of smart search, we make sure to excel in understanding it. Whether your users input verbs, adjectives, or phrases, our AI-driven search engine can easily decipher the context and provide accurate and relevant results.
We know that a smart search box isn’t just about understanding queries — it’s about providing a customizable output. With attribute preferences and output setting options, Smart Search ensures that the results match your user’s expectations and your website’s objectives.
Remember, the key to an effective AI-powered search box is not just the technology behind it but also the user experience it offers. Balancing these aspects will significantly enhance the utility and appeal of your smart search box.
Let’s work together to make that happen for you.
Since we believe that the future of search lies in AI, we want to put our Smart Search at the forefront of this evolution. Let’s discuss how implementing Smart Search on your website can provide a seamless, futuristic search experience for your users and lead to increased engagement and conversions.
Reach out today to explore how Thing Solver’s Smart Search can transform your search experience, enhancing user satisfaction and driving business success. Book your demo and let’s talk business!
The holiday season is the most crucial period for retailers. Besides high sales volume, it is also an opportunity to…
Read moreA closer look at analytics that matter You’ve trained your AI agent. It runs. It talks. It reacts. But does…
Read moreImagine having a team of top chefs, but your fridge is packed with spoiled ingredients. No matter how talented they…
Read more